UX에 관해서 물어보면 대부분 ‘쉽고 편리한 것’이라고 얘기하는데, 단지 ‘편리하다 vs 불편하다’, ‘만족한다 vs 불만족한다’라는 결과에 그치지 않고, 그 이유가 무엇인지를 파악한다면 UX 실력을 향상시킬 수 있을 것이다. 이것이 UX/UI 디자인이다 본문 중 1.3 ~ 1.5까지 UX 기본 지식에 대한 용어를 정의함으로써 UX를 어떻게 인식해야하는지 이야기하고 있다.
UX 체계
UX의 체계는 단지 ‘쉽다, 편리하다’로 이야기 하는 것이 아니라 유용성, 신뢰성, 사용성, 감성 등의 용어를 써서 보다 체계적으로 UX를 바라볼 수 있도록 한다.

UX Pyramid _ Ben Ralph, Medium https://marvelapp.com/blog/introduction-user-experience-design/
UX 피라미드는 6가지 계층으로 구성되어 있고, 유용성(Useful), 신뢰성(Reliable), 사용성(Usable), 편의성(Convenient), 감성(Pleasurable), 의미성(Meaningful)이 있다.
UX 피라미드는 아래에서부터 위로 올라가면서 서비스 경험 순서를 보여주며 위로 올라갈수록 달성하기가 힘들어진다. 여기서 UX 피라미드의 계층간 상대적인 우열은 존재하지 않는다.
유용성 (Functional, Useful)
사용자에게 무엇을 제공할까?
-
사용자들은 필요한 정보나 기능이 있어야 서비스를 찾는데, 사용자에게 어떤 정보나 기능을 제공할지, 사용자들에게 유용한 것은 무엇인지를 고민하는 단계이다.
-
여기서 유용성은 기술과 밀접하게 관련되어 있는데, 새로운 신기술이 이전의 경험을 좀 더 유용하게 바꿀 수 있기 때문이다.
-
가령 나이키 Fit 앱은 사용자가 카메라로 자신의 발을 찍으면 AR 변환 기술이 자동으로 신발 사이즈를 측정해준다.

신뢰성 (Reliable)
사용자가 어떻게 안심하고 서비스를 이용할까?
-
사용자들이 서비스를 이용하면서 보안, 인증, 가입, 결제, 예약 등의 흐름을 거치게 되는데, 이러한 흐름 속에서 사용자들이 안심하고 서비스를 이용할 수 있도록 고민하는 단계이다.
-
신뢰성은 보안이나 인증뿐만 아니라 콘텐츠의 최신성, 입력 화면에서 사용자 행동 지원, 믿을 수 있는 데이터 관리 등이 포함된다.
-
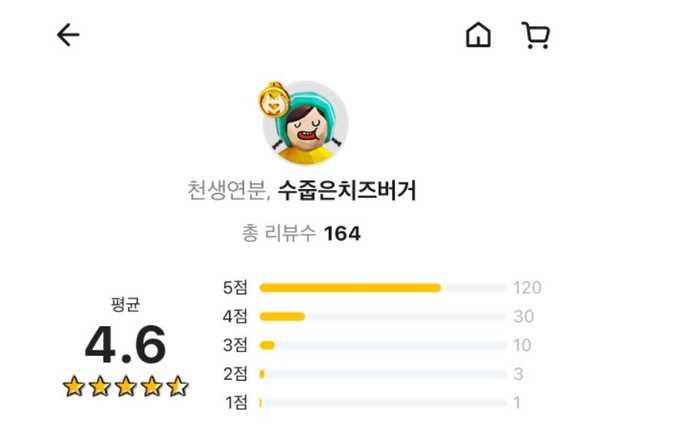
가령 기존의 이용이력에 기반한 매칭도나 다른 사람들의 평점/리뷰를 보여주는 줌으로써 신뢰성을 높일 수 있다.

사용성 (Usable)
사용자가 어떻게 하면 쉽게 서비스를 이용할까?
-
사용자들이 서비스를 이용할 때, 필요한 정보나 기능을 찾기 쉽고 직관적으로 이용할 수 있도록 고민하는 단계이다.
-
사용성을 높이려면 제공하는 서비스의 특징과 맥락에 따라 사용자들의 서비스 이용 동기, 예상 결과, 행동 절차 등을 이해하고 있어야 한다. 즉, 심성 모형(Mental Model)을 이해하여야 한다.
-
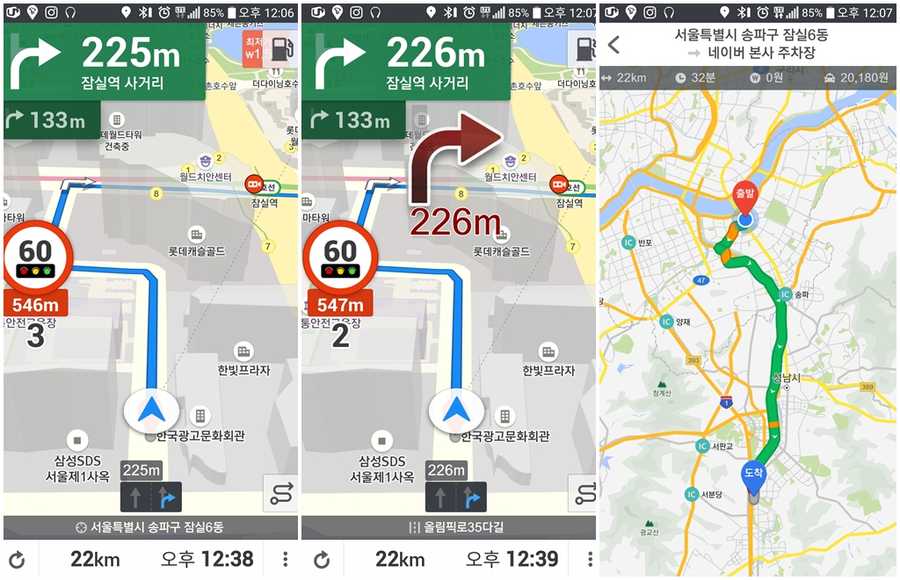
가령 네비게이션의 길 안내는 쉽고 직관적으로 이용할 수 있다.

편의성 (Convenient)
사용자의 노력을 어떻게 줄여줄까?
- 서비스가 이미 쓰기 쉽고 직관적인 것뿐만 아니라, 사용자의 노력을 줄여주고 떄로는 개인화나 추천 등으로 사용자가 생각하지 못했던 기능을 제공할 수 있도록 고민하는 단계이다.
- 사용자들이 막연히 기대하는 니즈를 찾아내거나 새로운 기술을 접목시켜 기존에 익숙한, 당연하다고 생각했던 방법을 대폭 개선함으로써 편의성을 높일 수 있다.
감성 (Pleasurable)
사용자가 어떻게 하면 서비스를 즐겁게 이용할까?
- 이미 서비스 UX는 충분히 좋은 편이지만, 지금 있는 것을 좀 더 매력적이고 재미있게 전달할지 고민하는 단계이다.
- 카카오톡의 “눈”, “설날” 등의 채팅을 치면 배경화면이 바뀌는 등의 애니메이션

의미성 (Meaningful)
사용자에게 어떻게 하면 서비스를 특별하게 이용하게 할까?
- 서비스가 이미 즐거움뿐만 아니라, 사용자의 마음을 움직이고 더 자주 이용하고 서비스에 적극적으로 참여하고 일상생활 속에서 중요하게 자리매김하도록 고민하는 단계이다.
- 의미성은 각 사용자의 라이프스타일, 성향, 선호도 등에 영향을 받기 때문에 사용자마다 조금씩 기준이 다르다.
UX 구성 요소
UX의 구성요소는 맥락이라는 배경에서 동기, 행동, 고충, 니즈, 태도로 이루어져 있는데, UX 구성요소를 잘 알아야 하는 이유는 다음과 같다.
- 사용자들이 겪는 고충을 찾아서 해결한다.
- 사용자들이 서비스 이용 시 갖는 니즈를 발견해 충족시킨다.
- 사용자들의 동기를 파악해 그것이 만족스럽게 전개되는지 확인하고 새로운 동기를 부여한다.
- 사용자들이 서비스 이용 시 보이는 구체적인 행동을 고려해 UX/UI를 설계한다.
- 사용자들이 서비스에 대해서 갖는 현재의 태도를 더 긍정적으로 변화시킨다.
- 사용자들이 서비스를 이용하는 맥락을 이해하고, UX/UI 설계 시 맥락을 고려한다.
동기
- 동기는 사용자가 서비스를 이용하는 이유를 말한다.
- 특정한 맥락에서 서비스를 이용하려는 사용자의 동기가 생기고 행동으로 이어지므로, 동기를 파악할 때 맥락도 같이 이해하는 것이 필요하다.
- 동기는 크게 금융 서비스나 교육 서비스 등을 찾는 것과 같이 목적이 명확한 목적의식적 동기와 SNS와 같이 명확한 목적 없이 습관이나 심심함을 달래기 위한 비 목적의식적 동기로 구분할 수 있다.
행동
- 행동은 사용자가 서비스 이용의 전체적인 측면에서 연속된 이동 단계에서의 행동과 각 단계별 구체적인 행동으로 구분하여 파악할 수 있다.
- 연속된 이동 단계에서의 행동은 동기 유형과 밀접한 관련이 있는데,
- 목적의식적 동기일 경우 사용자는 목적 달성을 위해서 행동 유형이 직선적 흐름으로 나타나는 것이 특징이다. 즉, 사용자는 목적을 달성하는데 방해가 되거나 목적 달성을 못하게 만드는 요소를 회피하고 싫어하므로 사용자의 목적 달성에 방해되는 요소들은 모두 제거하고 목적 달성에 도움을 주는 UX/UI를 제공하는 것이 좋다.
- 외부적인 요인에 의한 수동적인 동기인 경우 사용자의 행동은 매번 동일한 행동의 반복으로 나타나지만 찾는 정보는 가변적일 수 있고 찾은 결과에 따라서 사용자의 행동이 달라진다. (예: 태풍 예보에 보이는 행동)
- 신체적/감정적 상태 변화과 같이 내부적 요인에 의해서 발생하는 수동적 동기일 경우 스스로 먼저 해결해보려고 하고 만약 그것이 해결이 안될 경우 다른 도움을 받기를 원한다. 즉 이런 경우는 점진적 시도로 진행되고 작은 시도에서 다양한 시도들로 확대되며 상황에 따라서는 체념하기도 한다.
- 습관적 동기 유형의 경우 습관에 따라 형성된 무의식적인 행동으로 이어지게 되고 행동이 반복되는 경향이 있다. 습관적 동기의 경우는 오래 머물지 않고 쉽게 이탈할 수 있는 특징을 가진다.
- 이벤트와 혜택, 추천, 알림과 같은 반응적 동기 유형의 경우 사용자는 이에 대해서 빠르고 순간적으로 반응하거나 무시하는 두 가지 패턴 중 하나로 나타난다.
고충
- 사용자들은 서비스를 이용할 때 ‘글씨가 작다’, ‘이용흐름이 매끄럽지 않다’, ‘현재 트렌드와 맞지 않다’와 같 어려움 혹은 니즈를 갖게 된다. 이러한 사용자들의 고충을 해결하지 못하면 서비스에 대해 반발심을 갖거나 이탈 후 부정적인 입소문을 내기도 한다. 따라서 고충을 해결하는 것은 서비스의 만족도 유지를 위해서 매우 중요하다.
- 대다수의 고충은 사용성의 문제로 직결되는데, 사용자의 관점에서 서비스는 쉽고 직관적이어야 하고 효율적이어야 한다. 그리고 UX/UI는 통일성과 일관성을 갖추고 있어야하며 전체적으로 자연스러워야 한다.
- 쉽고 직관적이지 않다면, 사용자 입장에서는 막연하고 이해하기 어렵게 된다.
- 효율적이지 않다면, 사용자를 혼란스럽게 만들고 비효율적인 움직임으로 이어져 불필요한 행동과 액션, 불필요한 요청과 문의가 뒤따른다.
- 일관되지 않다면, 사용 방법을 기억하거나 학습하기 어렵고 실수가 나타날 수 있다.
- 자연스럽지 않다면, 사용자의 기대와 불일치 되기 때문에 동기부여를 제한하는 부정적인 효과를 만들어 낼 수 있다.
니즈
- 니즈는 사용자의 불만을 줄이는 것이 목적이 아닌, 사용자의 만족을 높이는 것과 관련된 UX 구성요소다.
- 니즈는 새로운 디지털 기술과 사회적 트렌드에 민감하므로 사용자들이 관심있어 하는 신기술, 사용자들에게 영향을 주는 사회적 트렌드를 함께 봐야 한다.
- 니즈의 유형에는 맥락, 독특한 감성, 섬세한 기능, 단계 축소와 자동화, 단순한 입력, 연결, 데이터 기반 추천, 개인화가 있다.
태도
- 다른 UX 구성요소에 비해 태도는 직접 확인하기가 어렵기 때문에 UX 구성요소 중 가장 어려운 부분이다.
- 서비스를 이용하면서 사용자들은 서비스 전체 또는 일부분에 대해서 하나의 태도를 형성하게 되어 서비스에 대한 긍정/부정과 같은 선호도뿐만 아니라 서비스에 갖는 개방성과 관심, 믿음, 부담감 등의 태도를 보인다.
- 사용자의 태도를 밝히는 방법으로 단어와 개념 관계 파악(Word-Concept Association)이라는 기법이 있다. (예: 특정 서비스를 연상시키는 단어 3개를 말해주세요. 특정 서비스가 어떤 이미지를 연상시켰으면 좋을지 3가지 단어로 표현해 주세요.)
UX 여정
UX 여정은 사용자가 서비스를 이용하는 과정을 뜻한다. 보편적으로 UX 여정은 외부 탐색, 접근, 탐색, 조회, 주 활동, 부가 활동, 인증, 개인화, 이탈으로 전개된다.
외부 탐색
- 외부 탐색은 서비스 접근 전에 외부에서 이루어지는 탐색부터 서비스 접근하기 전까지의 과정을 말한다.
- 즉, 외부 탐색은 서비스 밖에서 이루어지는 경험이지만, 사용자들의 서비스 접근 동기에 큰 형향을 미치기 때문에 매우 중요하다.
- 연관 검색어, 포털, SNS, 배너광고, 다른 서비스 앱과의 연동, QR 태그, 음성 인식 등이 있다.
접근
-
접근은 서비스에 들어와서 탐색을 하기 전까지의 과정이며 서비스마다 다르다. 접근 과정에서 겪을 수 있는 예시는 다음과 같다.
-
스플래시 화면
서비스의 정체성을 짧게 알리는 데는 효과적이지만, 너무 길거나 매번 똑같은 이미지만 나올 경우에는 1초 내외로 짧게 보여주는 것이 효과적이다. 또한 스플래시 화면 후에 중요한 것이 아니라면 팝업창이나 이용안내를 보여주는 것은 가급적 지양하는게 좋다.
-
로그인
접근할 때 마다 같은 절차를 반복해야 하는 불편함을 줄이기 위해 자동 로그인이나 생체인증과 같은 간편 로그인 방법을 제공하는 것이 좋다.
-
이용안내
이용안내 화면이 있는 경우, 반드시 건너뛰기(skip) 버튼이 있어야 한다.
-
서비스 가입 여부
비회원용 홈 화면에서 서비스의 주요 메뉴나 기능을 나타내고 사용자가 그중 하나를 선택했을 때 로그인/가입 화면으로 이동시키는 것이 UX적으로 바람직하다.
-
탐색
- 탐색은 다음과 같이 크게 4가지로 나눌 수 있다. 실제 사용자들이 서비스를 탐색할 때는 이 4가지가 조합되는 경우가 많다.
- 홈 화면 콘텐츠 탐색
- 메뉴를 통한 탐색
- 검색을 통한 탐색
- 추천에 의한 탐색
- 뒤로가기를 통한 탐색 (모바일 UX/UI)
- 탐색 과정에서 사용자의 대부분의 고충이 나타난다. (메뉴를 찾기 어려워 함 / 메뉴명, 링크, 버튼명에 대한 이해가 어려워 함 / 검색해도 원하는 결과가 나오지 않는다 등)
조회
- 조회는 사용자가 정보 조회가 목적인 경우 조회에서 경험이 종료되며, 구매/예약 등으로 이어지는 경우 주 활동 진행여부가 조회에서 갈라지기 때문에 최종 목적지까지 갈지 말지를 고민하게 만드는 교차로 같은 역할을 한다.
- 원래의 정보 외에도 사용자에게 정보를 더 풍부하게 전달하여 의사결정하는데 도움을 줄 수 있도록 큐레이션 정보, 통계 정보, 사용자 리뷰와 같은 가공한 정보를 제공할 수 있다.
- 정보 조회시에는 여러가지 인터렉션이나 저장/공유 등의 기능이 결합되어 사용자가 본인 의도에 따라 정보를 쉽게 조작할 수 있도록 해야한다.
주 활동
- 주 활동은 구매나 예약, 거래와 같이 사용자가 서비스의 핵심 기능을 실행하는 단계를 말한다.
- 주 활동에서 사용자 고충의 대다수는 UI나 기능 보다는 이용흐름 영역에 존재한다.
이용흐름의 복잡함을 최소화 하기 위한 방법
사용자가 예상하는 활동 순서 그대로 따르기
이용흐름 상에서 맥락을 벗어나게 만드는 일 최소화하기
불가피하게 맥락을 벗어나야하는 상황 발생 시 이용 흐름의 맨 앞이나 맨 뒤에 배치
서로 다른 정보는 시각적으로 영역을 구분하여 직관적으로 다름을 인지시키기
이용흐름이 뒤로 갈수록 선택지를 제한해 목적에 집중하도록 만들기
인터렉션과 관련된 UI가 매끄럽게 맞물리도록 하기
- 사용자들의 정보를 입력받기 위한 양식(Form) 디자인도 주 활동 단계에서 큰 비중을 차지한다.
입력 양식(Form) 디자인에서 지켜야 할 원칙
현재 적용 가능한 가장 간편한 방식을 제시한다. (예: 공인인증서를 대체하는 생체인증)
기본값을 제시하되 사용자가 다른 대안도 선택할 수 있게 한다.
각 입력 영역을 구분하고 짧고 명확한 레이블 (Label)과 입력 예시를 보여준다.
입력 시 사용자의 실수가 있었다면 정확한 위치와 원인을 알려준다.
반드시 해야하는 것과 그렇지 않아도 되는 것을 구분한다.
- 주 활동 중에는 사용자의 실수 또는 서비스의 문제로 여러 가지 에러나 변수가 발생하는데, 이러한 경우 사용자들이 상황을 빠르게 파악하고 적절하게 대처할 방법을 알려주는 것이 중요하다.
부가 활동
- 부가 활동은 서비스의 핵심 기능은 아니지만, 사용자 편의를 위해서 배치된 기능을 수행하는 활동을 말한다.
- 저장, 즐겨찾기, 공유, 상담, 올리기, 내려받기, 찜하기 등이 대표적인 부가 활동이다.
인증
- 인증은 서비스 이용시 발생할 수 있는 보안상의 문제를 제거하고, 사용자의 중요한 정보를 주 활동 과정에 이용하기 위한 단계를 말한다.
인증과 관련된 UX 문제들
지나치게 까다로운 비밀번호 체계나 암호화 표시
하나의 주 활동 흐름에서 여러 차례에 걸쳐 인증 요구
동일한 맥락에 다른 인증 방법 요구
인증 신규/갱신 과정에서 다른 채널로 이동했다가 돌아와야하는 상황
인증을 거치면서 이전의 맥락이 단절
개인화
- 개인화는 바로가기나 추천을 통해서 정보 접근성을 높이고, 이용 환경을 의도대로 설정하는 활동을 말한다.
- 개인화는 서비스가 복잡하고 제공하는 정보가 많을수록, 탐색의 수고를 덜어주고 사용자의 취향과 관심사가 서비스에 반영되어 좀 더 몰입된 경험을 제공한다.
- 대시보드나 이전 활동 기록 혹은 보유 내역 등은 목적의식적인 동기에서 큰 효과를 발휘한다. 또한 이러한 개인화는 서비스 상담원에게 문의해야 할 일을 대체할 수 있다.
- 추천은 비 목적의식적인 동기, 그 중에서도 습관적인 동기에서 큰 효과를 발휘한다. 사용자가 무료함이나 배고픔을 해소하고자 하지만 특별히 어떻게 하는게 좋을지 모를 때, 적절한 추천을 해주면 편리함은 물론 감성이 강화되어 서비스에 대한 애착을 더 높일 수 있다.
이탈
- 모바일 앱에서 뒤로가기 버튼 혹은 연속 탭 등으로 사용자의 서비스 이탈을 미리 파악한다면, 간단한 정보를 제공하여 사용자의 발길을 붙잡는 등의 행위를 할 수 있다. (안드로이드 운영체제에서만 가능)
- 사용자의 발길을 붙잡으려고 할 경우 지나치게 복잡한 디자인보다 강렬한 인상을 심어줄 수 있는 디자인을 하는 것이 좋다.