들어가기에 앞서
아랫글은 포스트맨의 기본적인 사용법을 학습한 사람을 대상으로 작성하였습니다. 포스트맨을 처음 접하는 분들은 아래 링크를 통하여 학습할 수 있습니다.
테스트 스크립트 사용의 필요성
API를 설계, 개발, 수정한 후에는 그것이 예상한 대로 동작하는지 검증할 필요가 있습니다. 이를 위해 포스트맨의 테스트 스크립트를 사용합니다.
물론 request 요청 후 response를 확인하거나 UI가 존재한다면 화면을 통한 검증도 가능합니다. 하지만 해당 API의 동작이 복잡하고 케이스가 다양할 경우 이는 현명한 방법이 아닙니다. 눈으로 확인하는 것에는 한계가 있습니다.
이런 경우 API 호출시 일어날 수 있는 케이스들을 테스트화 하여 API의 신뢰성을 높일 수 있습니다. 그리고 이렇게 작성된 테스트 스크립트는 이후 해당 API 수정 시, 변경된 코드에 의한 기존의 기능 동작의 오류를 잡아내는데 유효합니다.
그러면 몇몇 예시를 보며 테스트 스크립트를 작성하는 방법을 알아보도록 하겠습니다.
포스트맨 스크립트
포스트맨은 Node.js 기반의 실행환경을 갖추고 있습니다. 그렇기 때문에 테스트 스크립트 작성은 javascript를 사용합니다.
스크립트의 종류
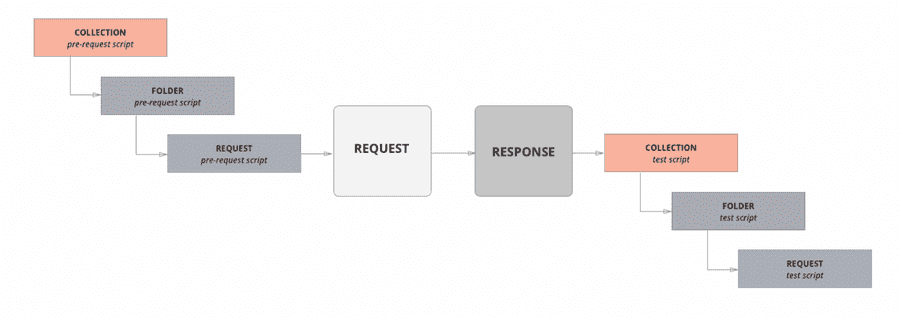
포스트맨에는 작성할 수 있는 두 가지 스크립트가 있습니다. pre-request script와 test script 입니다. 각각의 역할은 아래와 같으며 실행순서는 이미지를 참고해 주세요.

pre-request script
collection, folder, request의 Pre-request Script 탭에서 각각 작성이 가능하며 request를 전송하기 전에 실행되는 스크립트 입니다. variable values, parameters, headers, body data를 셋팅하는데 주로 사용되며 또한 console에 로그를 기록하는 것과 같이 디버깅 코드를 작성하는 것도 가능합니다.
test script
request의 Tests 탭에서 작성이 가능하며 request 전송 후 response가 수신되면 실행되는 스크립트 입니다. 예상되는 response 결과를 스크립트로 작성하여 API가 정상적으로 동작하였는지 검증할 수 있습니다.
테스트 스크립트 작성
포스트맨 테스트는 pm 라이브러리와 Chai Assertion Library BDD syntax 를 사용합니다.
사용하는 API
API는 오픈 API https://randomuser.me/api/를 사용하도록 하겠습니다.
해당 API는 요청을 보내면 조건에 맞는 랜덤한 유저를 리턴해 줍니다.
API의 자세한 정보는 링크를 참고해 주세요.
query parameter는 아래 항목만 사용하겠습니다.
- inc: 유저의 정보 중 원하는 항목만 수신
- gender: 성별
- nat: 국가코드
ex) https://randomuser.me/api/?inc=name,gender,nat&gender=female&nat=us,dk,fr
{
"results": [
{
"gender": "female",
"name": {
"title": "Mrs",
"first": "Isabella",
"last": "Johansen"
},
"nat": "DK"
},
{
"gender": "female",
"name": {
"title": "Ms",
"first": "Camille",
"last": "Guillot"
},
"nat": "FR"
}
],
"info": {
"seed": "ff147fb68854c710",
"results": 2,
"page": 1,
"version": "1.4"
}
}프로퍼티 검증
inc의 값으로 name, gender, nat으로 요청하면 해당 프로퍼티만 가진 유저 정보를 보내줍니다. 이를 검증하도록 하겠습니다.
https://randomuser.me/api/?inc=name,gender,nat
const jsonData = pm.response.json();
const user = jsonData.results[0];
pm.test("check property", function () {
pm.expect(user).to.have.ownPropertyDescriptor('name');
pm.expect(user).to.have.ownPropertyDescriptor('gender');
pm.expect(user).to.have.ownPropertyDescriptor('nat');
});이퀄 조건 검증
gender가 female인 유저를 조회 하는 request를 전송하고 그 결과를 검증하겠습니다.
https://randomuser.me/api/?inc=name,gender,nat&gender=female
const jsonData = pm.response.json();
const user = jsonData.results[0];
pm.test("check user info", function () {
pm.expect(user.gender).to.eql('female');
});배열 조건 검증
nat이 US,DK,FR 중 하나인 유저를 조회하는 request를 전송하고 그 결과를 검증하겠습니다.
https://randomuser.me/api/?inc=name,gender,nat&nat=us,dk,fr
const jsonData = pm.response.json();
const user = jsonData.results[0];
const jsonData = pm.response.json();
const user = jsonData.results[0];
pm.test("check user info", function () {
pm.expect(user.nat).to.be.oneOf(['US', 'DK', 'FR']);
});pre-request script를 사용한 테스트 스크립트 작성
위에서 작성한 예시들을 보면 잠재적으로 문제가 될 수 있는 점이 있습니다. 그것은 url에 쓴 쿼리 파라미터의 값과 테스트에서 검증에 사용한 값이 동일한가에 관한 문제입니다.
위의 배열 조건 검증을 다시 보면 nat=us,dk,fr로 3가지 국가코드를 사용하고 있습니다.
현재는 3가지이지만 더 숫자가 늘어난다면 눈으로 비교하기에 어렵고 url에 사용한 값과 테스트 스크립트 값 간의 오차가 생길 수 있습니다.
만약 두 값이 다르면 테스트 스크립트가 올바른 역할을 할 수 없습니다.
여기서 pre-request script를 사용하여 해당 값을 collection variable로 만들어서 사용하면 좋습니다.
collection variable 할당
request의 Pre-request Script 탭에서 nat key의 value에 사용할 변수를 만들어 할당 해보도록 하겠습니다.
pm.collectionVariables.set('NAT', 'us,dk,fr');그리고 해당 변수를 url에 사용하겠습니다.
https://randomuser.me/api/?inc=name,gender,nat&nat={{NAT}}
collection value를 테스트 스크립트에 사용하여 검증해보도록 하겠습니다.
const jsonData = pm.response.json();
const user = jsonData.results[0];
let nationCode = pm.collectionVariables.get('NAT');
const nationCodes = nationCode.toUpperCase().split(',');
pm.test("check user info", function () {
pm.expect(user.nat).to.be.oneOf(nationCodes);
});sendRequest를 사용한 API 검증
무언가를 조회하는 API의 경우 위에서 본 것과 같이 검증이 가능합니다. 그렇다면 기존 데이터를 변경하는 경우(생성, 수정 또는 삭제) 어떻게 검증할 수 있을까요?
데이터베이스 또는 파일시스템을 사용한다면 직접 데이터를 확인해 볼 수 있습니다. 또는 UI가 구현되어 있다면 화면을 통한 검증도 가능합니다. 하지만 앞의 글을 읽었다면 이는 좋은 방법이 아님을 알 수 있습니다.
이 경우 조회 API를 호출하여 실제로 데이터가 변경되었는지 확인할 수 있을 것입니다. 그럼 request를 두 개 만들면 될까요?
테스트 스크립트에서 API를 호출하면 하나의 request에서 검증할 수 있습니다.
사용하는 API
이 시리즈 1편 포스트맨(postman)을 이용한 API TDD 개발 1 - Request Body 동적 할당에서 만든 API를 사용하겠습니다. 유저를 생성하기 위해 userName을 body로 보내면 userId를 생성하여 데이터를 저장하고 생성한 유저 정보를 return 해주는 API였습니다.
POST http://localhost:3000/users
// 요청
{
"userName": "woogie"
}
// 응답
{
"userId": 253,
"userName": "woogie"
}테스트 스크립트에서 API 호출
유저 생성이 완료되면 response로 받은 userId로 조회 API를 호출해 보도록 하겠습니다. 위에서 다룬 pre-request script를 사용하도록 하겠습니다. 각각의 탭에서 아래와 같이 입력하면 검증이 가능합니다.
// Pre-request Script
pm.collectionVariables.set("dynamicBody", JSON.stringify({ userName: "woogie" }));
// Body
{{dynamicBody}}
// Tests
const jsonData = pm.response.json();
const user = jsonData;
const checkRequest = {
url: `http://localhost:3000/users/${user.userId}`,
method: "GET"
}
pm.sendRequest(checkRequest, function (err, response) {
const requestUser = JSON.parse(pm.collectionVariables.get('dynamicBody'));
const createdUser = response.json();
pm.test("check user info", function () {
pm.expect(createdUser.userName).to.eql(requestUser.userName);
});
});글을 마치며
먼저 시간 내어 읽어주셔서 감사합니다.
이번에는 앞선 글들 보다는 쉽게 적용 가능한 내용을 다루어 보았습니다. 1편의 글 마무리에서 개발자의 귀찮음을 덜어줄 수 있는 새로운 글로 돌아오겠습니다 라고 썼는데 이번 편이 후속 글이라 할 수 있겠습니다.
이번 글에서 테스트 스크립트를 작성하는 모든 방법을 작성하지는 못했습니다. 다만 대표적으로 사용할 수 있는 예시를 적었으니 참고하여 주시면 좋겠습니다.
감사합니다.