들어가기에 앞서
아랫글은 포스트맨의 기본적인 사용법을 학습한 사람을 대상으로 작성하였습니다. 포스트맨을 처음 접하는 분들은 아래 링크를 통하여 학습할 수 있습니다.
Request Body 동적 할당의 필요성
결론부터 말하자면 중복되는 비슷한 테스트(request)를 줄일 수 있습니다. API를 설계하고 테스트를 기획할 때 항상 신경 쓰게 되는 부분 중 하나가 Request Parameter에 대한 검증입니다. API 호출 시 백앤드에서 검증이 올바르게 이뤄지지 않으면 예상치 못한 오류나 기대하지 않은 결과가 나오기도 합니다. 그렇기 때문에 다양한 케이스에 관한 테스트를 기획하고 코드로 구현하여 검증하는 것은 API 개발 시에 중요한 부분 중 하나입니다. 아래에서 예시를 들어 설명하도록 하겠습니다.
예시
JSON 형식의 아래와 같은 파라미터를 받아 처리하는 API를 설계했다고 가정하겠습니다.
{
"userName": "<user_input>"
}해당 API는 userName의 값이 20자 이하인 문자열은 정상 처리하고 이외에는 FAIL Response를 반환하도록 개발할 예정입니다.
그렇다면 userName의 값에 따른 테스트들이 아래와 같이 만들어질 수 있을 것입니다.
-정상 처리-
- 20자 이하의 문자열
- 빈 문자열
-실패-
- 20자 초과 문자열
- null
그렇다면 위와 같이 4개의 request를 만들면 될까요? 그렇게 만들어도 설계한 API를 테스트하고 개발하는 데 문제는 없을 것입니다. 하지만 만약 userName 이외에 새롭게 프로퍼티가 추가되어야 한다면 어떻게 될까요? 그렇다면 이미 작성한 request의 body를 모두 수정해 주어야 할 것입니다. 그리고 추가된 프로퍼티 또한 검증하는 테스트가 필요하다면 관리 해야하는 request의 숫자가 늘어날 것입니다.
동적 할당 방법
준비
여러 가지 방법이 있을 수 있겠지만 여기서는 Collection의 Variables, pre-request, Tests scripts, Run을 사용하도록 하겠습니다. 만약 위 항목을 접한 적이 없다면 아래 페이지를 통하여 학습할 수 있습니다.
사용하는 API
POST https://postman-echo.com/post를 사용하도록 하겠습니다.
위 API는 호출할 때 보낸 요청을 그대로 Response body에 담아 리턴합니다.
Request body가 동적으로 올바르게 할당되어 API를 호출하였는지 확인하기 위하여 사용하겠습니다.
request 생성

collection > folder > request 순으로 생성합니다. API TDD 개발 > Request Body 동적 할당 > userName 의 값에 따른 성공/실패 로 이름을 지었습니다.
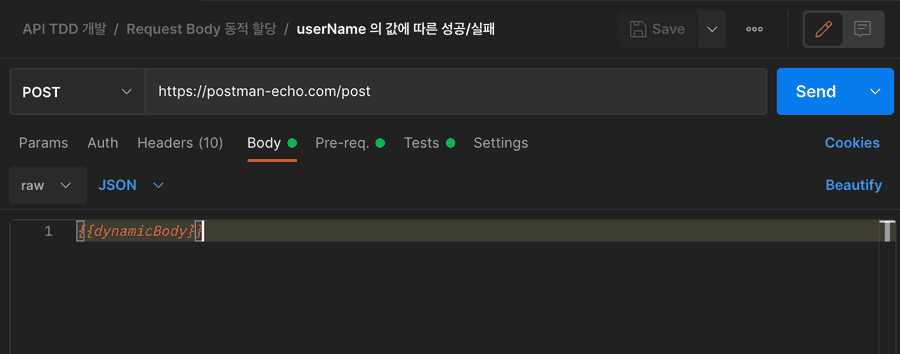
Request body 작성

body에는 동적으로 값을 할당하기 위하여 위와 같이 dynamicBody라는 변수를 사용하였습니다. 해당 dynamicBody는 Collection 변수로 만들어 사용할 것입니다.
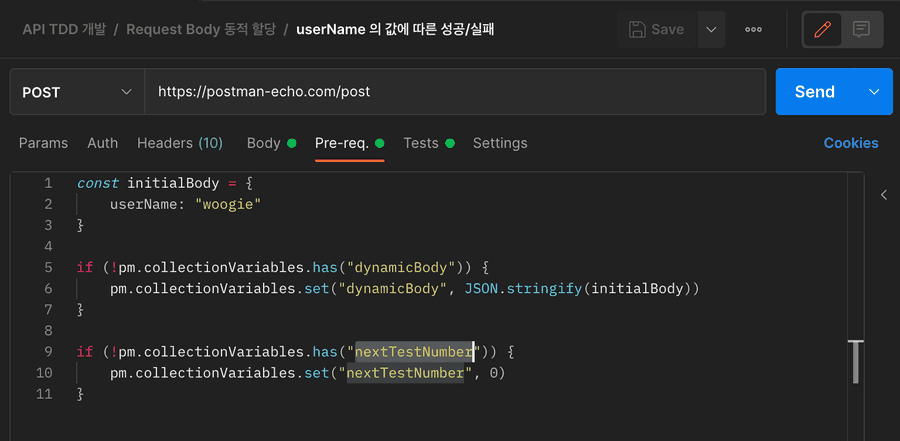
Pre-request Script 작성

const initialBody = {
userName: "woogie"
}Request body로 사용할 Collection 변수인 dynamicBody의 초기값으로 사용할 값입니다. 정상 처리되는 경우 중의 하나인 20자 이하의 문자열로 하였습니다.
if (!pm.collectionVariables.has("dynamicBody")) {
pm.collectionVariables.set("dynamicBody", JSON.stringify(initialBody))
}dynamicBody라는 변수를 collection에 추가하고 초기값을 할당하는 코드입니다. 위에서 선언한 initialBody를 초기값으로 사용하였습니다.
if (!pm.collectionVariables.has("nextTestNumber")) {
pm.collectionVariables.set("nextTestNumber", 0)
}nextTestNumber라는 변수를 collection에 추가하고 초기값을 할당하는 코드입니다.
dynamicBody에 동적으로 새로운 값을 할당하는데 사용하도록 하겠습니다.
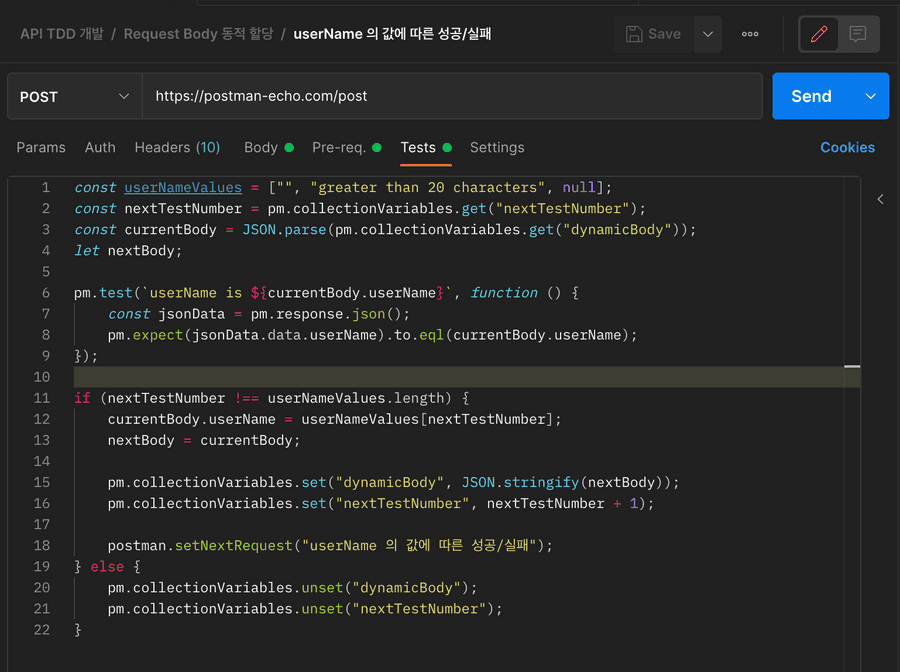
Tests 작성

const userNameValues = ["", "greater than 20 characters", null];
const nextTestNumber = pm.collectionVariables.get("nextTestNumber");
const currentBody = JSON.parse(pm.collectionVariables.get("dynamicBody"));
let nextBody;userNameValues은 dynamicBody의 userName에 동적으로 값을 할당하기 위한 배열입니다. 각각 빈 문자열, 20자 초과 문자열, null에 해당하는 값을 입력하였습니다. 앞서 초기값으로 20자 이하 문자열을 사용하였기 때문에 테스트는 총 4번 실행될 것입니다.
nextTestNumber에는 collection 변수 nextTestNumber의 값으로 초기화합니다. 해당 값은 userNameValues의 인덱스로서 다음 dynamicBody의 userName에 값을 할당하는 데 사용합니다.
currentBody에는 API 호출 시 사용한 Request body의 값으로 초기화합니다.
nextBody은 다음 API 호출 시 사용할 Request body입니다.
pm.test(`userName is ${currentBody.userName}`, function () {
const jsonData = pm.response.json();
pm.expect(jsonData.data.userName).to.eql(currentBody.userName);
});API 호출 시 사용한 Request body를 검증하는 테스트입니다. 사용한 API는 호출할 때 보낸 요청을 그대로 Response body에 담아 리턴합니다. 동적으로 값이 잘 할당되었는지 검증합니다.
if (nextTestNumber !== userNameValues.length) {
currentBody.userName = userNameValues[nextTestNumber];
nextBody = currentBody;
pm.collectionVariables.set("dynamicBody", JSON.stringify(nextBody));
pm.collectionVariables.set("nextTestNumber", nextTestNumber + 1);
postman.setNextRequest("userName 의 값에 따른 성공/실패");
} else {
pm.collectionVariables.unset("dynamicBody");
pm.collectionVariables.unset("nextTestNumber");
}userNameValues의 값을 사용하여 userName을 바꿔가며 해당 request를 반복하도록 하는 코드입니다. postman.setNextRequest는 다음 실행할 request를 지정하는 데 사용하는데, 이 경우 같은 request를 반복하도록 하기 위하여 현재 request의 이름을 입력합니다.
만약 userNameValues에 있는 값을 사용한 모든 테스트 케이스가 끝나면 사용한 Collection 변수를 Collection에서 제거하고 종료하도록 합니다.
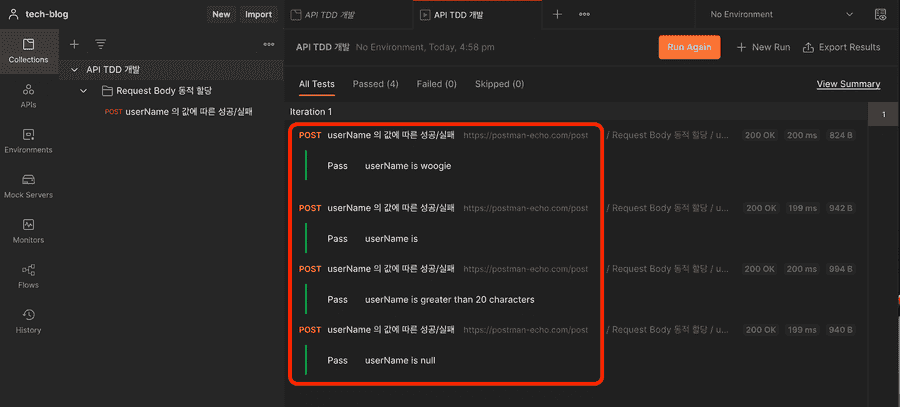
Run 실행
해당 테스트를 작성한 후 API 개발을 완료하였다고 가정하고 이제 작성한 request를 실행하여 API를 검증하도록 하겠습니다.

collection을 선택하고 우측 상단에 있는 ▶︎ 표시를 누릅니다.

다른 설정을 건드릴 필요 없습니다. 그대로 좌측 하단의 Run 버튼을 눌러 실행합니다.

실행 결과, 하나의 request가 4번 반복하여 실행되었으며, 실행마다 동적으로 값이 할당된 것을 알 수 있습니다. 만약 위에서 검증한 네 가지 외에 추가로 검증하고 싶은 값이 있다면 새롭게 request를 만들 필요 없이 Tests 스크립트의 userNameValues에 값을 추가하기만 하면 됩니다.
글을 마치며
먼저 시간 내어 읽어주셔서 감사합니다. 당초 생각했던 것보다 복잡한 글이 된 것 같아 조금 아쉽습니다.
저는 API를 개발할 때 TDD 방식으로 포스트맨을 사용해 개발하는 것을 선호합니다. 그렇게 하면, API 개발을 마치고 프론트엔드 개발자에게 넘길 때 스스로 떳떳(?)하기 때문입니다.
그런데 사실 포스트맨 테스트를 작성하는 것은 꽤 귀찮은 일입니다. 백앤드에서 비지니스 로직이 복잡해지면 검증해야 할 케이스도 많아지니 여간 귀찮은 일이 아닙니다.
그렇기 때문에 조금 손이 가더라도 확장성이 좋고 관리가 용이한 포스트맨 테스트를 만들고자 합니다. 개발자의 귀찮음을 덜어줄 수 있는 새로운 글로 돌아오겠습니다.
감사합니다.