안녕하세요. 형형색색 꽃들이 가득 핀 5월입니다🌸. 따뜻한 봄을 잘 맞이하고 계신가요? 오랜만에 인사드리는 융(Yoong)입니다😎. 이번에는 테스트 자동화 툴 비교글로 찾아왔습니다.
운영하는 서비스가 커질수록 테스트에 대한 부담감도 커져가는데요. 때문에 테스트 프로세스를 간소화하고 미리 사이드 이펙트를 발견할 수 있는 테스트 자동화 툴의 도움이 절실해지게 됩니다. 오늘은 대표적인 테스트 자동화 툴, Playwright과 Selenium을 직접 비교해보고 느낀점을 정리해보겠습니다.
🧐 Playwright? Selenium? 그게 뭔데?
🎭 Playwright
- Microsoft 개발한 테스트 자동화 도구 (2020년 1월 31일에 출시)
- 싱글 API를 통해 여러 브라우저를 테스트할 수 있어, 크로스 브라우저(크로미움, 파이어폭스, 웹킷) 테스트 용이
- 모던 브라우저를 위해 설계되었으며, 브라우저 간의 일관된 API를 제공
- 병렬 테스트 지원, Headless 모드와 GUI 모드 모두 지원
- JavaScript, TypeScript, Python, C# 등의 다양한 언어를 지원
- 사용자의 브라우저 조작을 그대로 코드로 작성해주는
codeGen기본 내장 - 네트워크 요청 가로채기, 사용자 인증 시뮬레이션, 스크린샷, 비디오 녹화 등 고급 기능 등 지원
- 공식문서
✳️ Selenium
- Chrome, Firefox, Internet Explorer, Safari, Opera 등 거의 모든 주요 브라우저를 지원하나, 각 브라우저에 맞는 웹드라이버 설치 필요(4.10.0 버전부터는 웹 드라이브 자동설치 지원)
- 오랜 기간 사용된 테스트 프레임워크로 사실상 웹 자동화 테스트 표준
- 널리 사용되어왔기 때문에 방대한 커뮤니티의 지원을 받을 수 있음
- Selenium WebDriver를 통해 다양한 브라우저와 운영체제에서 테스트를 실행
- Java, Python, C#, Ruby 등 다양한 언어 지원
- Selenium IDE 를 통해 사용자의 브라우저 조작을 그대로 코드로 작성 가능
- 공식문서
Playwright는 테스트 자동화 도구계에서 떠오르는 강자입니다. MS 라는 믿을 수 있는 회사에서 개발되었고 최신 아키텍처로 인해 Selenium 보다 빠른 속도를 자랑합니다. 다만, 모던 브라우저에 기준이 맞춰져 있기 때문에 레거시 Edge 나 IE 브라우저는 지원하지 않습니다.
Selenium은 테스팅 프레임워크로 활용되어온 역사가 긴 만큼 방대한 기능을 자랑하며 커뮤니티가 활발합니다. 다만, 초기 설정이 복잡할 수 있으며, 테스트 실행 속도가 Playwright에 비해 느립니다. 구 브라우저에 적용되어왔던 프레임워크이므로 최신 웹 기술과의 호환성 문제가 발생할 수 있습니다.
🎭 Playwright 시작하기
1. vsCode 로 시작하기
- Playwright 는 vsCode 에서 편하게 설치할 수 있습니다.
- Playwright Test for VSCode 를 찾아서 설치해주세요.

- vsCode 상단 커맨드 패널에
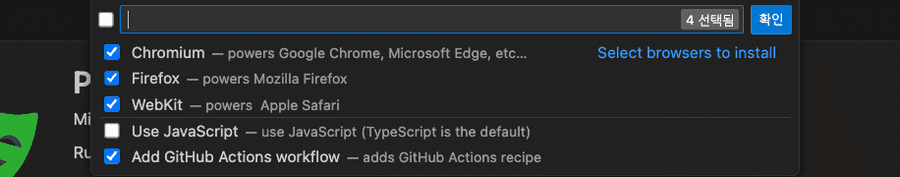
>install Playwright를 입력합니다. - 테스트할 브라우저를 모두 선택해주세요. Playwright 는 기본적으로 TypeScript 로 동작합니다. JavaScript 로 사용하고 싶다면
Use JavaScript를 체크해주세요.

- 관련 공식문서: Getting started - VS Code
2. 테스트 코드 작성하기
-
playwright 가 기본으로 제공하는 테스트 파일(demo-todo-app.spec.ts)로 설명하겠습니다.
(설치를 마치면 tests-examples 에 있는 demo-todo-app.spec.ts 파일을 e2e 폴더로 옮겨주세요. 만약 테스트 폴더를 바꾸고 싶다면, playwright.config.ts 파일에서 testDir을 수정해주시면 됩니다.)
-
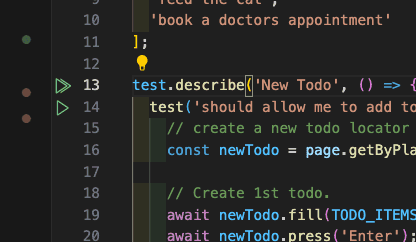
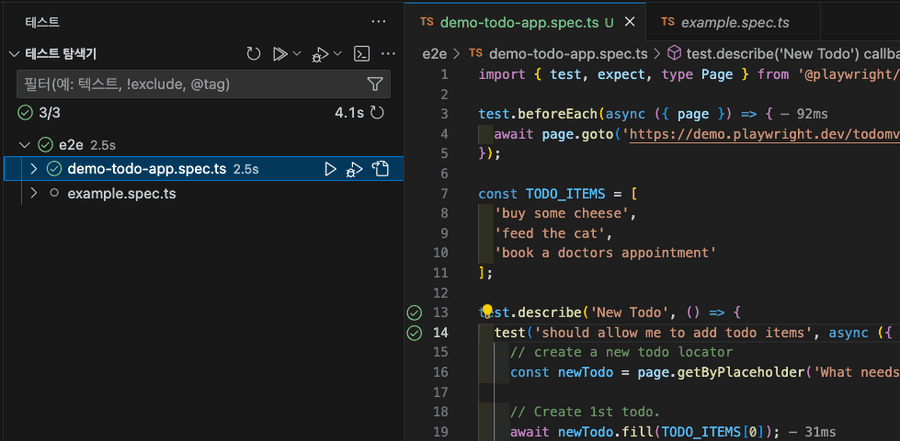
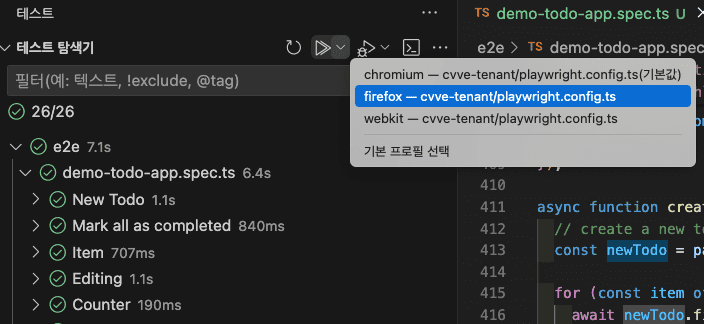
가장 쉽게 테스트를 시작하는 방법은 테스트 블록 옆의 초록 화살표를 클릭하는 것입니다. vsCode 의 test 탭에서도 간단히 조작할 수 있어요. 테스트를 실행하면 테스트 통과여부(체크표시)와 걸린 시간이 표시됩니다.


- 브라우저 기본값은 chromium 으로 되어 있지만 다른 브라우저를 테스트하고 싶다면 실행 화살표 옆을 클릭해 변경할 수 있습니다.

3. 자주 사용하는 명령어
- 터미널에서 전체 테스트를 모두 실행하고 싶다면
npx playwright test명령어를 입력해주면 됩니다. - playwright는 테스트 리포트를 제공합니다.
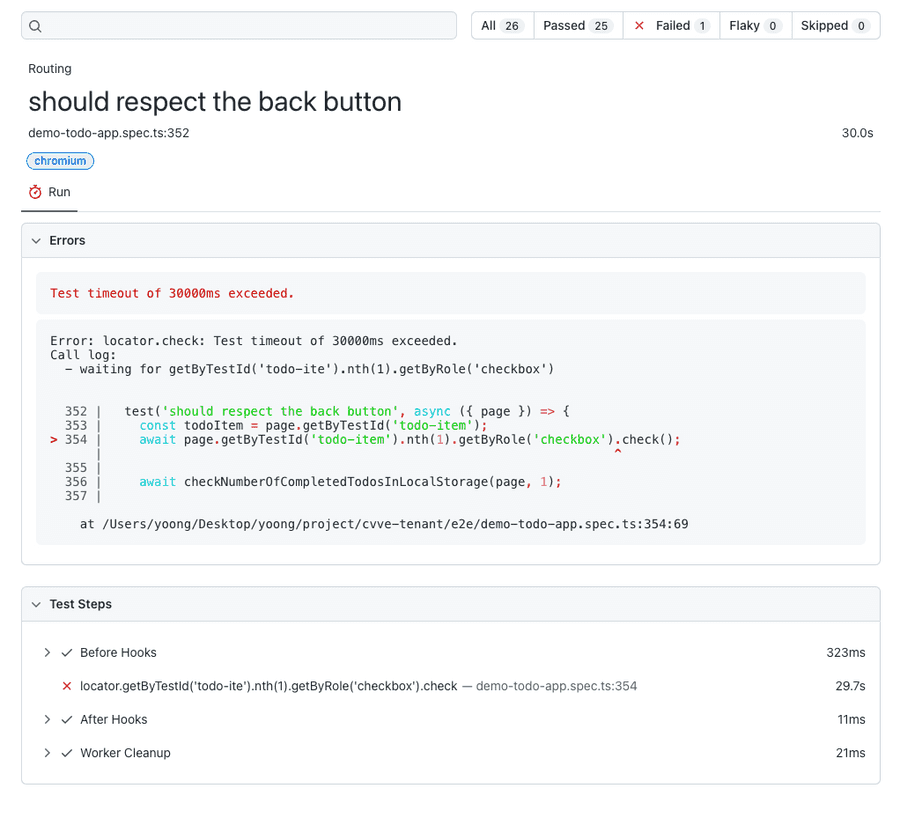
npx playwright show-report명령어를 입력해보세요. - 테스트 리포트에서는 아래와 같이 상세 에러를 표시해줍니다.

- UI 모드 실행하기
npx playwright test --ui - 코드 젠(테스트 코드 자동 생성 기능) 사용하기
npx playwright codegen [테스트 페이지 경로]
4. UI 모드
- Playwright는 기본적으로 headless로 동작하지만 GUI로 동작하도록 설정할 수도 있습니다.
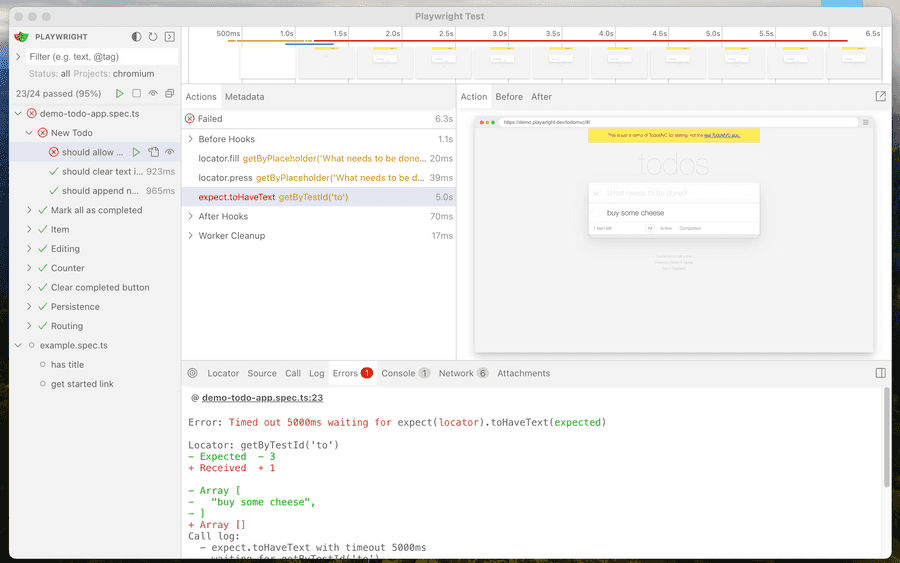
npx playwright test --ui명령어를 입력하면 화면을 보면서 테스트 확인이 가능합니다. 테스트 실행한 화면으로 되돌아갈 수 있어, 어떤 화면에서 어떤 에러가 발생했는지 확인하기 편리합니다.

5. Codegen(테스트 코드 자동 생성 기능)
-
playwright도 selenium 이나 cypress 처럼 사용자의 동작을 감지해 테스트 코드를 생성해주는 기능을 가지고 있습니다.
-
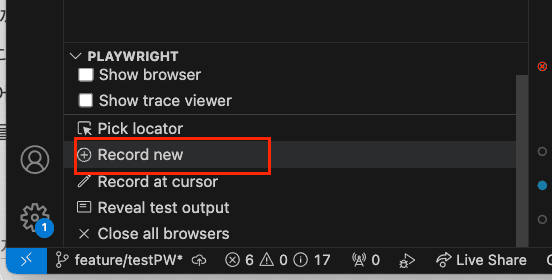
npx playwright codegen [테스트 페이지 경로]명령어를 입력하거나 vsCode 테스트 패널 하단의 Record new 를 클릭해주세요.
-
아래와 같이 브라우저 창이 뜨고 여러분의 행동이 테스트 코드로 작성됩니다. 리코딩을 멈추고 싶다면 상단 빨간 동그라미 버튼을 눌러주세요.

-
아래 코드는 네이버 이동 및 검색을 했을 때 자동으로 작성된 테스트 코드입니다. 보시면 페이지 이동부터, 팝업 대기 까지 제법 잘 작성되는 것을 확인할 수 있습니다.
import { test, expect } from '@playwright/test'; test('test', async ({ page }) => { await page.goto('https://www.naver.com/'); await page.getByPlaceholder('검색어를 입력해 주세요').click(); await page.getByPlaceholder('검색어를 입력해 주세요').fill(''); await page.getByPlaceholder('검색어를 입력해 주세요').press('CapsLock'); await page.getByPlaceholder('검색어를 입력해 주세요').fill('디지엠 유닛원'); await page.getByPlaceholder('검색어를 입력해 주세요').press('Enter'); await page.getByPlaceholder('검색어를 입력해 주세요').press('Enter'); const page1Promise = page.waitForEvent('popup'); await page.getByRole('link', { name: 'www.dgmunit1.com' }).click(); const page1 = await page1Promise; });
6. 기타
-
엘리먼트를 찾는 함수는 getByRole, getByPlaceholder, getByLabel, getByTestId 등이 있습니다. 개인적으로 저는 getByTestId로 요소를 찾는 것을 추천합니다. 기타 다른 로케이터 함수는 여기를 참고하세요.
-
click, press 등 원하는 액션을 찾을 때는 여기를 참고하세요.
-
playwright는 엘리먼트가 나타나고 실행 가능해질 때까지 자동으로 기다려줍니다. 예를 들어, 특정 엘리먼트의 클릭 동작을 하기전에 아래와 같은 자동 대기가 일어납니다.
- 주어진 선택자가 DOM에 나타날 때까지 기다림
- 엘리먼트가 나타날(visible) 때까지 기다림 (ex.
visibility: hidden이 아닌) - 애니메이션을 멈출 때까지 기다림 (ex. css 트랜잭션이 끝날 때까지)
-
toHaveScreenshot() - 스크린샷 비교 함수입니다. 이 함수를 통해 assertion 시각적인 비교도 가능합니다. 아래처럼 특정 스크린샷과 이미지를 비교해 동일한지 판별할 수 있죠. 자세한 내용은 공식문서를 참고하세요.
await expect(page).toHaveScreenshot('landing.png'); -
waitForTimeout처럼 명시적으로 특정 시간을 기다리는 함수보다는 자동 재시도하는 assertion을 사용하시면 효율성 있게 코드를 작성하실 수 있습니다. -
api 목킹도 가능합니다.
-
개인적으로 긴 응답을 기다려야하는 경우 waitForResponse() 함수가 유용했습니다.
const responsePromise = page.waitForResponse('https://example.com/resource');
✳️ Selenium 시작하기
1. 설치하기
-
다음 명령어를 터미널에 입력해 셀레니움 웹 드라이버 설치해줍니다.
npm install --save-dev selenium-webdriver -
mocha 테스트 프레임워크도 설치해줍니다.
npm install --save-dev mochamocha – 핵심 테스트 프레임워크로,
describe,it과 같은 테스팅 함수와 테스트 실행 관련 주요 함수를 제공합니다. 셀레니움을 js 테스트할 때 mocha 가 필요하기 때문에 설치했습니다. -
Selenium 의 경우
npx mocha [테스트 파일 경로]명령어로 테스트를 실행했습니다.
2. Selenium IDE = 테스트 코드 자동생성 가능(Playwright의 codegen기능)
-
Selenium IDE는 브라우저 확장 프로그램으로 제공되며 브라우저에서 취한 행동을 녹화(record)하고 재생할 수 있게 해줍니다. 또한 이렇게 녹화된 액션을 저장하거나 여러 언어의 테스트 코드로 export 할 수 있습니다.
-
크롬의 경우 여기에서 확장 프로그램 설치를 할 수 있습니다.
-
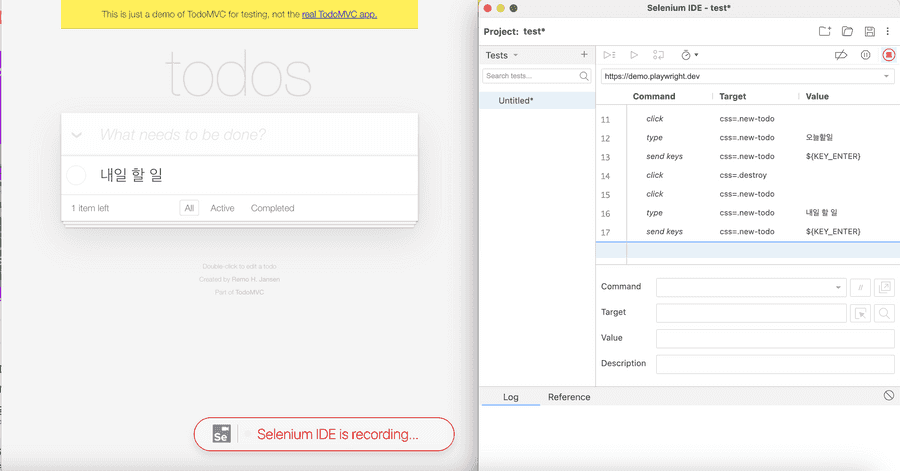
아래 이미지 처럼 사용자의 활동이 기록 됩니다.

-
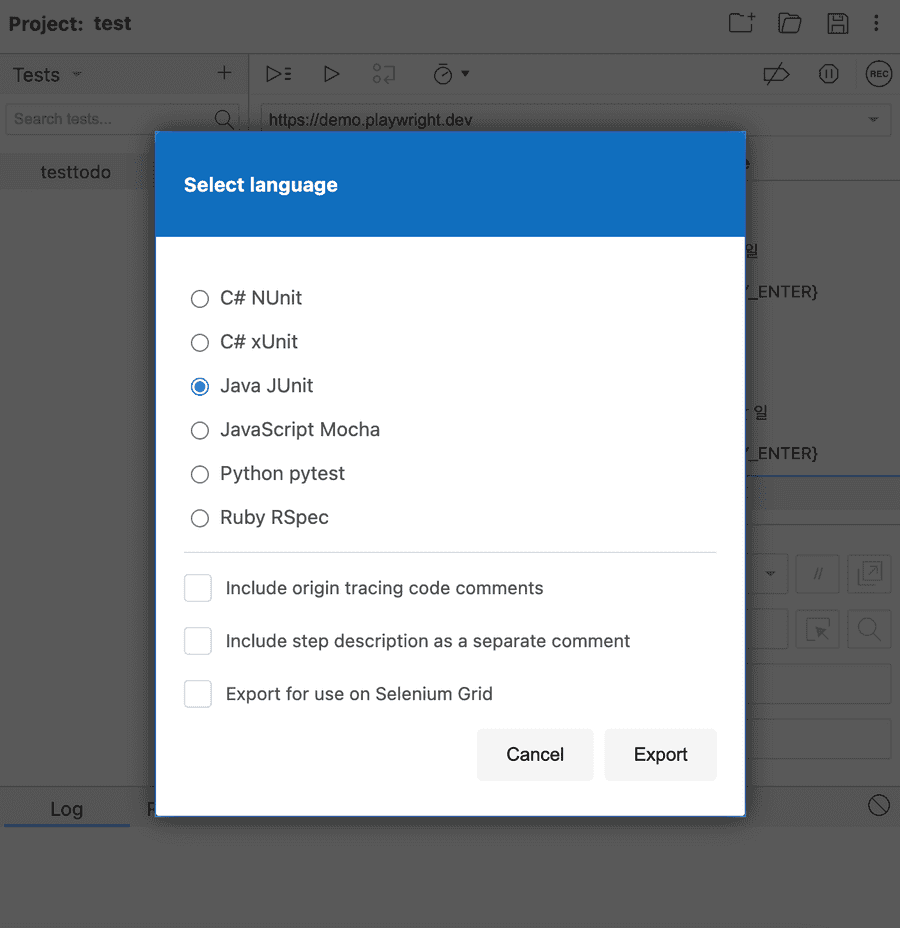
녹화한 내용은 다음처럼 여러 언어로 export 할 수 있습니다.

-
더 자세한 사용법은 참고자료를 확인해주세요.
3. 기타
- Selenium IDE 로 생성한 테스트 코드는 By.id, By.css 등 id 값과 셀렉터 위주로 엘리먼트가 찾아집니다. 이 부분은 Playwright 보다 요소 추적에 정확성이 높다고 느껴졌습니다.
- 셀레니움 테스트 코드의 경우 alert 인식이 잘 안되는 문제가 있었습니다. 다음 코드를 추가해주니 문제가 해결되었습니다.
await driver.wait(until.alertIsPresent());//이 코드 빼먹으면 알럿 인식 잘 안됨 - 축적된 레퍼런스가 많은 만큼 테스트 코드 에러 시, 구글링이나 chatGPT를 활용하여 답 찾기가 쉬웠습니다. 정보가 잘 나와 bugfix 가 더 용이했습니다.
💡 결론
| 🎭 Playwright | ✳️ Selenium | |
|---|---|---|
| 속도 | 👍 빠름 같은 테스트 코드 실행시 7.4s |
느림 같은 테스트 코드 실행시 17s |
| UI | 👍 편리 깔끔하고 보기쉬운 UI, 개발자 친화적, 코드 재실행 및 로그 보기 편리, 코드 추적 쉽다. 버그 리포트 제공 |
불편 코드 추적 불편, mocha 를 통해 실패한 테스트 확인. 코드 추적 어렵다. |
| 코드생성 기능 (codegen vs SeleniumIDE) |
미흡 role, placeholder, 라벨 위주로 요소를 찾음. ❗️생성된 코드가 재실행 & headless 실행 시에도 통과한 코드가 실패할 때가 많음. 생성한 테스트 코드가 바로 동작하지 않을 확률 60%(체감상) |
👍 우수 id 우선, 그 뒤 셀렉터 위주로 요소를 찾음. 생성된 코드를 재실행 & headless 실행 시에도 잘 통과함. 생성한 테스트 코드가 바로 동작하지 않을 확률 80%(체감상) |
| 크로스브라우징 테스트 | 👍 편리 따로 설정 필요 없음, 브라우저를 전환해 테스트하기 쉬움. |
각 브라우저마다 드라이버 설치 및 따로 테스트 실행 필요 (4.10.0 버전부터는 웹 드라이브 자동설치 지원) |
| 공통 | 파일 인풋 값 처리가 어려움 iframe 안의 요소는 잘 추적하지 못함. |
파일 인풋 값 처리가 어려움 iframe 안의 요소는 잘 추적하지 못함. |
결론적으로 저는 잘 구성된 인터페이스와 기존 vsCode 유저에게 특히 편리한 사용성을 가진 Playwright을 선호합니다.
특히 속도 부분은 눈으로 확 체감이 될 만큼 Playwright 가 훨씬 빠르더라구요. Playwright 하나에 여러 기능(codegen, ui 모드)들이 통합되어 있어 다른 프레임워크나 확장 프로그램을 설치할 필요가 없던 것도 편리했습니다. 다만 코드생성 기능에서는 Selenium이 더 동작을 잘하는 것처럼 느껴졌고, Playwright의 codegen 기능을 사용할 때는 각 요소에 test-id 를 넣어주거나, 요소를 찾는 코드 부분은 직접 수정해주는 등의 작업이 필요했습니다.
어디까지나 제 작업 환경과 서비스의 특성에 따른 판단이기 때문에 두 도구를 직접 사용해보시고 상황에 맞는 툴을 선택하는 것을 권장드립니다. 여러분의 테스트 코드 작성이 좀더 편리해지시길 바라면서 글을 마치겠습니다. 즐거운 코딩되세요!☺️🌸