안녕하세요. 오랜만에 실용적인 글로 찾아온 융입니다😎!
여러분은 “내 웹사이트에서 사용자가 연락처나 이메일을 남길 수 있었으면 좋겠어.” 라고 생각해 보신 적 있으신가요? 서버 없이 정적인 사이트를 운영하고 계신 분들에게는 웹사이트에서 고객 문의를 받을 수 없다는 점이 큰 고민일 겁니다. 그런 분들을 위해 5분 만에 웹사이트 문의 폼을 구글 시트에 연동하는 방법을 알려드릴게요. 해당 방법은 Google Apps Script를 사용합니다. 준비물은 “구글 계정” 오직 하나뿐!
(이 글에서는 문의 폼 만들기와 폼 태그 관련 기본 지식에 대해서는 다루지 않습니다. 이미 소유하신 웹사이트에 문의 폼이 만들어져 있다고 가정하겠습니다.)
문의 폼 연동하기
자, 우선 목적부터 명확히 해볼까요. 우리가 하고 싶은 일은 ‘사용자가 웹사이트 문의 폼에 정보를 제출하면 자동으로 구글 시트에 기재되도록 하는 것’ 입니다. 이렇게요.

어렵지 않아요. 순서대로 따라와주세요.
1️⃣ 먼저, 구글 시트를 만들어봅시다.
- 폼에서 받아올 정보에 맞춰 미리 세팅해 놓으면 좋아요. 저는 아래와 같은 형태로 미리 세팅을 해주었습니다.
- ‘일시’ 항목은 입력받지 않고, 시트에 기재될 때 자동으로 넣어줄 거예요. 사용자가 언제 문의했는지 아는 게 편리하기 때문에, 시트에 추가하는 것을 추천합니다.

2️⃣ 그 다음은 메뉴에서 ‘확장 프로그램’ > ‘Apps Script’ 를 클릭하세요.

3️⃣ 그럼 아래와 같은 화면이 보입니다.
- 식별을 위해 ‘제목 없는 프로젝트’ 부분을 클릭해서 원하는 이름으로 변경해주세요. (필수는 아닙니다.)

4️⃣ 이제 스크립트를 작성할 차례입니다.
- 기존 스크립트(myFunction 함수)를 모두 지우고 아래 스크립트를 붙여넣어 주세요.
- doPost 함수는 HTTP POST 요청을 처리하는 데 사용됩니다. 여러분의 홈페이지에서 POST 메서드로 요청하면 이 함수가 실행됩니다. GET 메서드로 요청하려면 doGet 메서드를 사용하면 됩니다.
- 문의 폼에는 고객의 개인정보가 담겨있으므로 내용이 주소창에 노출되지 않는 POST 방식을 사용하겠습니다.
function doPost(e) {
try {
const spreadsheet = SpreadsheetApp.openById('YOUR_SPREADSHEET_ID'); // --(1)
const sheet = spreadsheet.getSheetByName('시트1'); // --(2)
const newRow = sheet.getLastRow() + 1;
const data = JSON.parse(e.postData.contents);
const dateTime = new Date().toLocaleString();
const rowData =
[
dateTime, //일시
data.name,
data.phoneNumber,
data.inquiry
]; // --(3)
// Write the form data to the spreadsheet
for (let i = 1; i <= rowData.length; i++) {
sheet.getRange(newRow, i, 1, 1).setValue(rowData[i - 1])
}
return ContentService
.createTextOutput("success")
} catch (error) {
return ContentService
.createTextOutput("fail")
}
}5️⃣ 스크립트에 필요한 내용을 채워줍시다.
- (1)
YOUR_SPREADSHEET_ID에 여러분이 사용할 구글 스프레드시트 ID를 넣어주세요. 구글 시트 URL에서 /d/ 와 /edit 사이에 있는 값이 스프레드시트 ID입니다. - (2)
시트1은 연결시킨 구글 시트의 활성화된 시트 이름을 넣어줍니다. 저는 기본값 그대로 ‘시트1’로 작성했습니다.

-
(3) rowData 배열에는 행에 기입할 순서대로 데이터를 적어줍니다. data.name, data.phoneNumber … 부분을 여러분의 문의 폼 name 속성값에 맞게 바꿔주세요. 저는 구글 시트에 열을 ‘일시, 성함, 연락처, 문의내용’ 순으로 배치했기 때문에 배열 순서도 똑같이 배치했습니다. 여러분의 시트 열 순서에 따라 수정해주세요.
(제 코드에서는 form 데이터를 JSON.stringfy() 로 변환해서 보내고 있기 때문에 e.postData.contents 을 JSON.parse() 로 파싱 후 data.[name 속성 값]으로 꺼내오도록 했습니다. 다른 형식으로 데이터를 넘겨 주고 있다면 구글 앱 스크립트 가이드 에서 속성을 확인하여 사용해주세요.)
<form id="inqury-form">
...
<input type="text" name="phoneNumber"/> //input의 name 속성 값을 data. 다음에 기입해주세요 => data.phoneNumber
</form>6️⃣ 스크립트 작성이 끝났다면, 그 위에 있는 ‘배포’ > ‘새 배포’를 눌러주세요.
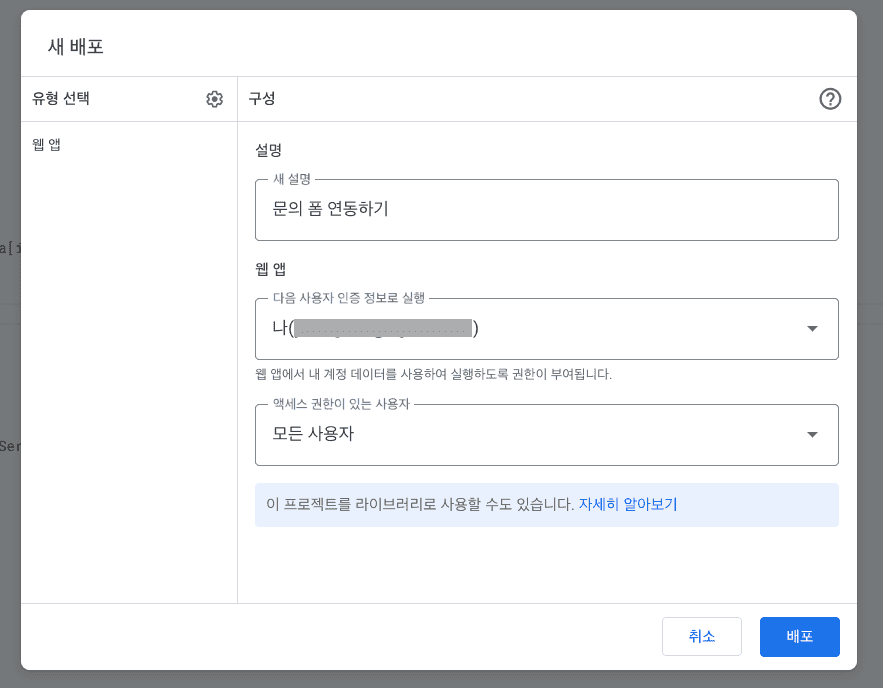
- 유형선택 ‘톱니바퀴 아이콘’ 클릭 > ‘웹 앱’을 선택합니다.
- 배포 설정은 아래처럼 해주시면 됩니다. ‘다음 사용자 인증 정보로 실행’을 ‘나’를 선택하고, ‘엑세스 권한이 있는 사용자’를 ‘모든 사용자’로 설정해주세요. 이렇게 해야 고객이 내 홈페이지에서 문의폼을 보낼 때, 인증 관련 문제가 튀어나오지 않아요.

- 설정이 끝났으면 ‘배포’를 눌러주세요.
- ‘엑세스 승인’ 버튼이 나옵니다. 승인을 진행해주세요.
- 배포가 완료되면 배포ID 와 웹 앱 URL 이 생성됩니다. 이 때 웹 앱 URL은 클라이언트에서 요청보낼 때 사용됩니다. 해당 정보는 ‘배포’ > ‘배포 관리’ 에서도 확인 가능합니다.
7️⃣ 자, 구글쪽 세팅은 끝났습니다. 이제 웹사이트에서 문의 폼 제출시 우리가 배포한 구글 앱 스크립트 URL 로 요청을 보내주면 됩니다.
- 요청을 보내는 fetch 코드는 활용하는 스택에 따라 달라질 수 있습니다. 저는 next.js 와 typeScript를 사용하기에 아래와 같이 짰는데요. 단순 js 코드가 필요하시다면 아래
<script>태그 안의 코드처럼 짜주면 됩니다. - (1)
YOUR_WEB_APP_ID에 여러분의 웹앱 URL을 넣어주세요. (배포 > 배포관리 > 웹앱 URL 을 복사하면 됩니다.)
const handleOnSubmit: FormEventHandler<HTMLFormElement> = async (e: FormEvent) => {
e.preventDefault();
if (!contactFormRef.current) return;
const formData = new FormData(contactFormRef.current);
const objData: { [key: string]: any } = {};
formData.forEach((value, key) => (objData[key] = value));
try {
const response = await fetch(
"YOUR_WEB_APP_ID", // --(1)
{
method: "POST",
headers: { "Content-Type": "text/plain" },
body: JSON.stringify(objData),
redirect: "follow",
}
)
.then((res) => res.text())
.then((text) => text);
if (response === "success") {
(e.target as HTMLFormElement).reset();
alert("문의가 전송되었습니다. 빠른 시일 내에 연락드리겠습니다.");
} else {
alert("문의 전송에 실패했습니다. 관리자에게 문의해주세요.");
}
} catch (error) {
alert("문의 전송에 실패했습니다. 잠시후 다시 시도해주세요.");
}
};단순 js 코드는 아래처럼 작성해주세요.
<script>
const contactForm = document.getElementById("YOUR_FORM_ID"); //폼 태그의 아이디 값을 넣어주세요.
contactForm.addEventListener("submit", async (e) => {
e.preventDefault();
const formData = new FormData(contactForm);
const objData = {};
formData.forEach((value, key) => (objData[key] = value));
try {
const response = await fetch(
"YOUR_WEB_APP_ID", // --(1)
{
method: "POST",
headers: { "Content-Type": "text/plain" },
body: JSON.stringify(objData),
redirect: "follow",
}
);
const text = await response.text();
if (text === "success") {
e.target.reset();
alert("문의가 전송되었습니다. 빠른 시일 내에 연락드리겠습니다.");
} else {
alert("문의 전송에 실패했습니다. 잠시후 다시 시도해주세요.");
}
} catch (error) {
alert("문의 전송에 실패했습니다. 잠시후 다시 시도해주세요.");
}
});
</script>자, 이렇게 모든 절차가 마무리되었습니다.
이제 여러분의 웹사이트에서 문의 폼에 내용을 입력 후 제출해 보세요. 연결한 구글 시트에 입력한 내용이 쏙 들어와 있는 것을 확인하실 수 있을 거예요. 주의하실 점은 무료로 제공되는 서비스이다 보니, 하루 할당량이 정해져 있습니다. 자세한 한도 확인은 여기서 가능합니다.
마치며
서버 없이도 구글 스프레드시트를 DB처럼 활용할 수 있다는게 놀랍지 않으신가요? 문의 폼 이외에도 Google Apps Script를 활용하여 다양한 기능을 추가할 수 있습니다. 예를 들어, 구글 시트의 이메일 리스트에 자동으로 이메일을 발송하는 기능을 구현할 수도 있고, 매일 구글 애드센스 데이터를 시각화하고 문서화할 수도 있죠. 공식문서를 참고해서 여러분의 웹사이트에 다양하게 활용해보세요. 그럼, 다음에도 유용한 글로 찾아뵙겠습니다. 긴 글 읽어주셔서 감사합니다.🌸
참고자료 및 출처 Google Apps Script Guide ※ 사용된 도표 및 이미지는 자체 제작하였습니다.